Experience Designer.
User Advocate.
Thinker.
Philosophy
The best UX organizations thrive with full support from business partners, product owners and senior leadership. With that foundation, world-class design teams develop a clear vision, mature design systems, and consistent cross-functional collaboration. Above all, they empower individuals at every level to explore and share innovative ideas in an inclusive and enjoyable environment.
Portfolio
The projects below were completed for Fidelity Bloom® and Genesys Cloud. Each project represents collaboration with product owners and engineering teams and are based on user research, quantitative insights, and usability testing.
Fidelity Bloom®
Fidelity Bloom® utilized behavioral economics techniques, gamification, and design to help people build better saving and spending habits. It aimed to provide a simple and comforting experience for managing finances, an obligation that is traditionally daunting and complex.
Problem
The iOS app was delivered shortly before I joined Bloom, but there was no strategy for designing and releasing an Android version of the app.
Process
Engaged with our internal research team to learn any differences in user needs between iOS and Android for our target personas
Create a customized Android design system for Bloom based on Google Material 3
Convert all layouts, components, and interactions to the new Android design system using Figma
Conduct usability testing
Assist the Android development team with coding UI using Jetpack Compose with Kotlin (saving the team valuable time to market)
Measure success in coordination with our data analytics and research teams
Analytics Dashboard
A customizable dashboard allowing supervisors in a call center to track performance in real time.
Problem
Call centers need to display performance metrics in a publicly visible area in order to encourage efficient, quality customer interactions.
Process
Visit call centers in person to gain insights into their day-to-day processes.
Talk to team leads about the metrics that concern them the most, and current solutions for keeping their teams updated on call center performance.
Collaborate with product managers and developers to define project requirements.
Build wireframes for creating, configuring, and displaying call center performance metrics on TV’s or other public monitors.
Test clickable prototypes with existing customers using InVision.
Deliver styled UI mockups for implementation, and monitor development progress.
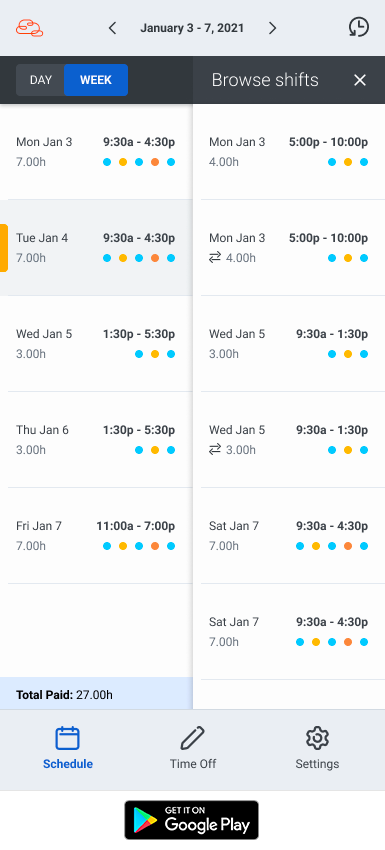
Genesys Tempo
A mobile app providing access to essential scheduling tasks.
Problem
Call center agents need a way to quickly view and change their schedules on-the-go, so they don’t have to be at their desk when life happens and they need to adjust their work hours.
Process
Represent UX in a Design Thinking workshop, collaborating with product managers and customers to develop a more thorough understanding and definition of long-term mobile vision.
Talk to agents and their supervisors about their current processes for various scheduling needs.
Build wireframes and a clickable prototype.
Test designs with dozens of call center agents using UserTesting.com.
Monitor development and QA before launching Tempo in app stores.
Voice Transcription
A visual representation of a conversation allowing call center supervisors to review call quality identify areas for improvement.
Problem
Call centers need to transcribe phone calls and analyze the topics covered along with customer sentiment in order to improve the quality of conversations.
Process
Talk to customers about how they are currently tracking call quality and customer sentiment.
Collaborate with product managers and developers on project requirements.
Build wireframes to illustrate topic and sentiment detection in voice transcripts.
Collect customer feedback on wireframes.
Build an interactive prototype for navigating transcripts.
Monitor development and coordinate with product managers to collect feedback during a beta release.
Visual Design
With my free time I like to challenge myself with visual exercises in layout, composition and color.
My life, so far…
Started programming at 12 years old, with my Dad's help
Received MS FrontPage for Christmas
Built nonsensical websites about my interests, like cool cars, my graphing calculator, and, most importantly, Carolina Basketball
Built websites for my friends and let their parents pay for it
Declared an Information Science major at UNC Chapel Hill
Attended 'UX Intensive' hosted by Adaptive Path (now Capital One Experience Design Team). I was a volunteer, so I got to meet several of the people who worked there!
Began my career as a front-end web developer for a marketing company
Built iOS mobile apps for two years using old-school Objective-C
Switched to full-time UX design at a content marketing agency
Transitioned to cloud-based software product design
Found opportunity to help people better manage their money, save and spend more mindfully at Fidelity®
Moved within Fidelity® to lead a design team on the Wealthscape SM platform